Upload a Custome Html Page to Wordpress
Why upload HTML files to WordPress? If you're building or growing a WordPress website, importing HTML files and pages can save you pregnant time when setting up your website or when adding new, customized content. Sometimes y'all might desire to build a custom HTML page or apply pages from an older website and and then add them to WordPress. In this mail, nosotros'll show y'all how to add your HTML files and pages to your WordPress site. Nosotros'll embrace: HTML stands for "hypertext markup linguistic communication," which is a language used to create and construction webpages. HTML files are text-but documents, and they incorporate highly interactive content that'southward designed to be viewed on a web browser. HTML files can be created from scratch, or you tin can take existing files — like Google Docs — and convert them into HTML. Below is an instance of what an HTML file could contain. See the Pen HTML File Example by HubSpot (@hubspot) on CodePen. HTML files tin can exist loaded on any type of web browser. This makes them more than mobile-friendly, considering they'll return properly regardless of the device or operating organisation beingness used. If you take multiple people working on your website, or if you have outsourced the job to an external developer, HTML files are a great way to distribute content before publishing it on your website. Simply, this isn't the just benefit of using HTML files. When you're working in WordPress, HTML files are great for creating customized content that may not exist offered natively with your electric current WordPress theme. Read on for some additional reasons to upload HTML files and webpages when building your site on WordPress. WordPress isn't just a website builder, information technology's a content management system. Which ways, even if your site is hosted on WordPress, you don't take to create every unmarried page inside the WordPress interface. When it comes to creating webpages, WordPress has its benefits. Yous can create beautiful pages with pre-designed themes, and yous tin even install page builders like Elementor to create sales pages, landing pages, and product pages. However, you may want to store custom HTML files in your WordPress dashboard. Hither are some of the reasons you'll want to. You might accept an existing HTML page that converts well, and rather than rebuilding it on WordPress, you lot tin save time by but uploading the page directly. This also reduces the risk of human being error, because rather than manually copying and pasting lawmaking, you can only upload the content altogether via an HTML file. Some other benefit of uploading HTML files is that it allows you to customize your content outside of what your theme may let. For instance, allow'southward say your old site used a template or page that you actually liked, just it's not offered on WordPress. Y'all can copy the HTML for that content, and and then upload it to your WordPress site. Or, you can recreate the content from scratch and write the HTML yourself. In one case complete, upload your HTML file to WordPress, and presto! You now take a new, customized page or feature at your disposal. Lastly, ane big do good of uploading HTML to WordPress is that it helps you verify your site on Google Search Console. To use Google Search Console, yous first need to verify your website, which involves uploading a special HTML file to WordPress. This gives Google access to your data and ensures your site is indexed properly by Google's search engine. Ready to showtime uploading? Read on for a pace-by-step guide to uploading HTML files to WordPress. Yous can employ the WordPress Visual Editor to quickly add HTML files to your website. To access the Visual Editor, first go to your admin dashboard. Side by side, wait at the left-paw sidebar. There should be an option labeled "Pages." Click information technology. That should load a new screen to the right, similar to the example below, where you see all the pages you've created. Now, you should have the pick to either edit an existing page or add a new one. To add a new page, only click the button side by side to the "Pages" title that sasys "Add together new." Once you've accessed the Visual Editor, click the option in the top left to "add cake." This will trigger a dropdown menu on the left-mitt side of the screen. Using the search bar at the top of the left-paw bill of fare, search for the term "File." And so, click on it to upload a new file. Alternatively, you can also search for "HTML." This cake volition permit y'all to input HTML, but you lot'll take to copy and paste information technology manually into a code block. This works if you're uploading brusque snippets of code, but it'south more efficient to use the media pick for larger uploads. In the module that appears, select the choice to "upload." Then, choose the HTML file that you lot wish to add to the postal service. Once your file is selected, it should be automatically added to your post. You can also add the file to your media library. This will allow you lot to reuse the HTML file in other blog posts. In some cases, yous may encounter this fault when trying to upload your HTML file to your blog postal service or media library. The easiest way to navigate this is to use an HTML block instead. With an HTML block, you can re-create all of the code in your HTML file and paste it directly into your WordPress page — similar to the instance beneath. Let's say we were the proud designers of the site, Lonéz Scents, and we wanted to migrate this page to WordPress. Image Source Let's accept a wait at the process of migrating this page to WordPress. Export the webpage from your current CMS. You don't need to touch whatever of these files, unless yous desire to customize them before uploading them to WordPress. Make certain this HTML file is compressed into a ZIP binder. Excellent! At present you have the HTML file you'll be migrating to your WordPress website. Next, information technology's time to access your cPanel, where your website'south database is located. You get these logins from your hosting provider. Pro Tip: If you lot'd rather someone else do the heavy lifting for you, some hosting providers will migrate your webpages for you for costless. Brand sure to check with your hosting service. To navigate to the cPanel, login to your hosting provider'south website and find out where they keep the link to your cPanel. In Bluehost, click "Advanced" on the sidebar, coil down to "Files," then click "File Managing director." Your public_HTML folder will be found in the left sidebar. If you lot host several websites, you'll need to choose the website where you lot desire to migrate the page to. Click the "+Folder" push at the summit of the screen to create a new binder. Now, name your new folder and and so click Create New Folder. (This folder name will be a role of your HTML page's URL.) Once the binder is created, click on it. Then, click on the Upload button at the top of the screen. There should exist an selection Select File and you tin can choose the zipped HTML file you want to add together. Once uploaded, your zipped HTML file is now in the folder. Select the file and click Extract at the superlative-right corner of the screen. At present, click Extract files. You'll now see an option chosen Extraction Results. Click Close. Then, click Reload in the middle of the screen. You'll see the unzipped HTML file in the folder. (If you like, delete the Nothing file. Information technology won't affect your extracted HTML page or any other folders.) Finally, you can preview the page by visiting yourdomain.com/FolderName/HTMLFileName.html. And you're done! You now know how to upload HTML files to your WordPress website. Uploading HTML files to WordPress may just exist the mode to go — especially if you want to create a highly customized site that yous can't build with a theme. Information technology'southward also a slap-up option for you if yous desire to drift your old site to the WordPress platform. The best role is that it's easy — but brand sure to bookmark this guide, so you never get lost during the process. Editor's annotation: This post was originally published in July 2019 and has been updated for comprehensiveness.

What is an HTML file?
Why Upload HTML Files to WordPress
You don't want to rebuild pages from scratch.
You want to customize your folio across a bottled theme.
It's easier to verify your website with services such as Google Search Console.
How to Upload an HTML File to WordPress
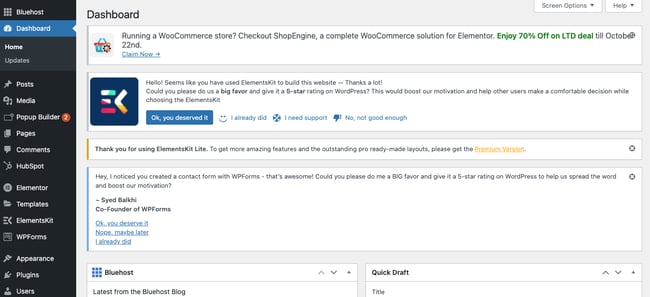
ane. Navigate to your Admin Dashboard.

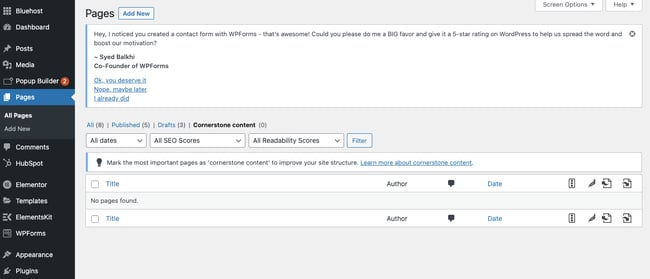
ii. Click 'Pages' in the left sidebar.

3. Choose an existing folio or create a new ane.
 If yous would like to edit an existing post, click on the mail service name itself, and you'll immediately load the editor. The Visual Editor should open by default, but if y'all're also using a page builder such equally Elementor, you'll want to hover over the folio'south proper noun and click "Edit," instead of "Edit with Elementor."
If yous would like to edit an existing post, click on the mail service name itself, and you'll immediately load the editor. The Visual Editor should open by default, but if y'all're also using a page builder such equally Elementor, you'll want to hover over the folio'south proper noun and click "Edit," instead of "Edit with Elementor."4. Click 'Add together Cake.'

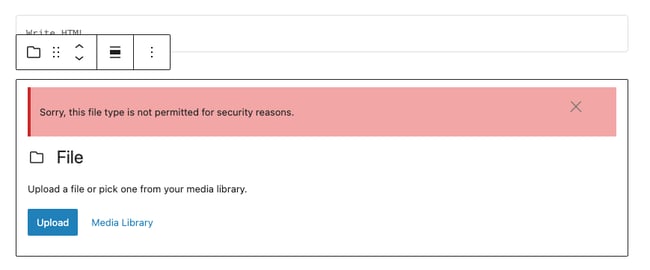
5. Add a 'File' block.


6. Choose your HTML file.
How to Fix "File Type is Not Permitted for Security Reasons" Error


How to Add an HTML Page to WordPress

1. Compress the HTML page into a Goose egg folder.
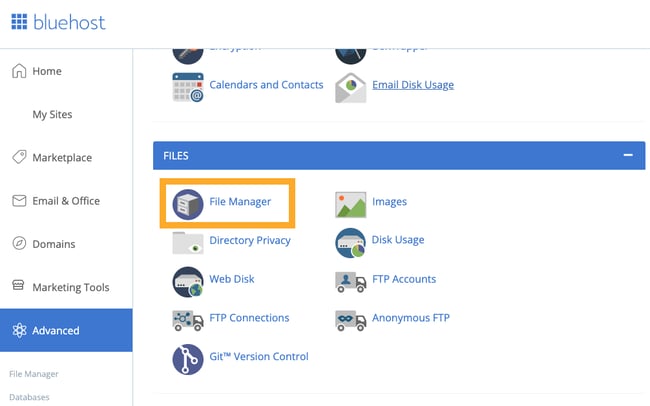
2. Navigate to your WordPress website's cPanel.

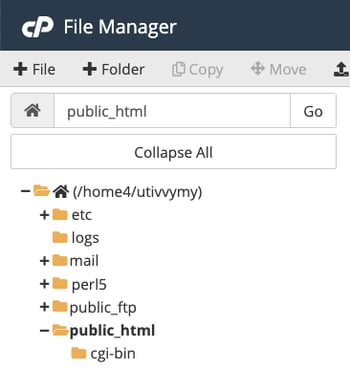
three. Enter your public_HTML binder inside your cPanel.

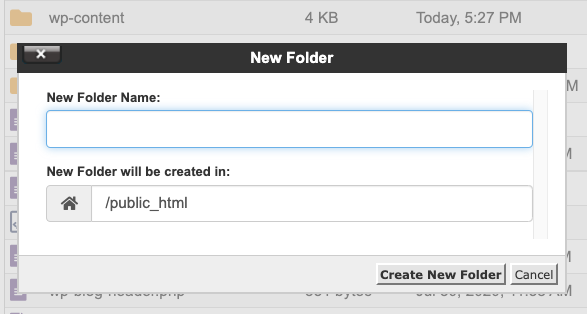
4. Add a new folder to your website's public_HTML binder.

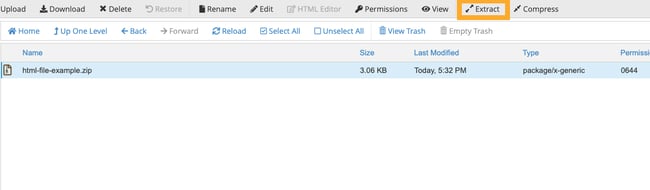
five. Upload the zipped HTML file to the new folder.
6. Extract the files.

7. Preview your folio.
Upload HTML Files to WordPress to Build Your Site


Originally published October 25, 2021 seven:00:00 AM, updated October 25 2021
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress
0 Response to "Upload a Custome Html Page to Wordpress"
Post a Comment